

Flat UI Design
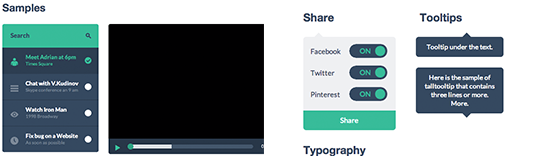
Flat UI is the design side of things, User Interface is simply a set of tools that let you use the features. The flat UI design has features like clean, lots of space and bright colours on websites. The result of using these features are that they improve the usability of the website and provide the end user with a amazing experience.
What to use for Flat UI Design?
Framework

There are few Flat UI Design framework out there that are available. The main framework is Flat UI by Bootstrap, this kit includes alll the neccessary code and content to build a website using Flat UI. There are many more Flat UI kits online but bootstrap is easy to use and implement.
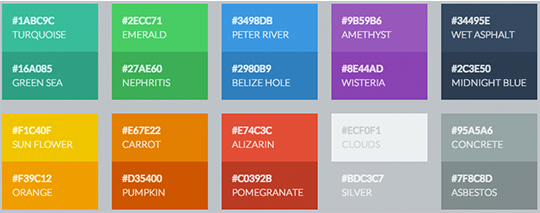
Colours

Colours are very important when using flat UI design, the vivid and bright colours make it a much pleasing for the user.
Examples of Flat UI
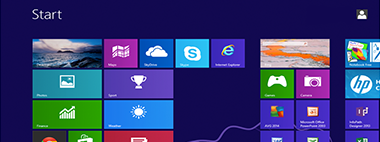
Windows 8 Flat UI Design

Windows 8 is a excellent example of Flat UI Design in action. It is clear, has lots of space around it and is easy to read, as well as, being attractive. Looking at the image above, look how clean and easy to use it is and lots of consumers are favouring the Flat UI as it is current trend.
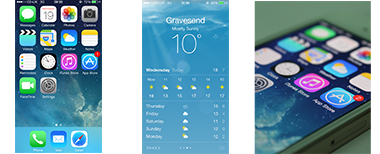
Apple iOS 7

iOS 7 is another amazing example of Flat UI Design in place, it is easy to use and very simple. This was specifically built to give the user a amazing experience. This has proven to be a success for Apple and their users.