

Ready to learn about Navigation?
Navigation is a important part of a e-commerce website, as this lets the user decide what they wish to view on the website. If the user can not find what they are looking for then there is a high chance that they will leave your website, resulting in not alot of traffic and loss in sales. From previous research it was suggested that if they cant find what they looking for from the navigation or it is too complex, users tend to leave the website and go else where. Adding these features below will rapidly improve the experience the user receives from your website. In a survey conducted, it was found that half of the participants left a e-commerce website, due to poor navigation on the website and not finding the right items.
Apply these features

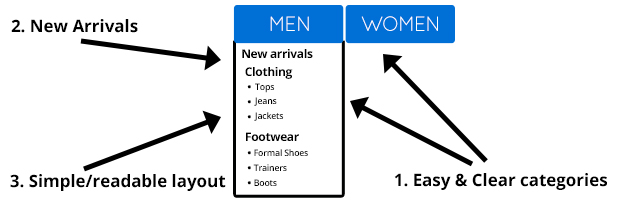
1. Easy Categories
A navigation needs to have clear categories that shows all the items that are available. Having clear main heading such as "Mens", "Womens", helps the user to go directly to the page they require without searching.
Grouping items is also important so the user can find what they need in one place, making subcategories boosts the users experience and provides them to narrow their search down into more specific area. Make all categories names click-able, many users click a heading in the navigation and nothing happens because the user may not know specifically about what product they require.
2. Show New Arrivals
Always show new arrivals, show the user what is new and what is in current trend. This makes it a lot easier for the user to buy and keeps them on the website longer, as they are looking through the new arrivals. Most users want to look for new products and products that come seasonly, so new arrivals categories is extremely helpful.
3. Clean and simple layout
Having a clean and not complex layout of the navigation helps the user, as products are easy to find. If you have lots of categories, this will require the user to spend longer to find what they require and that results in the user leaving the website. Keep it clear and concise and you will improve the user experience on your website.
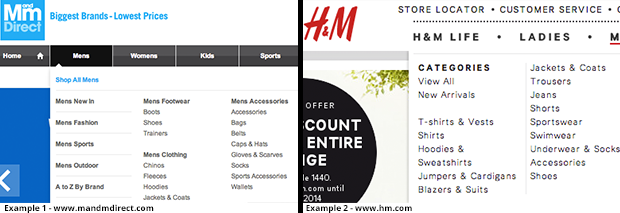
- Examples of Good navigation

Above are two good examples of a well structured navigation, which provide the user with good experience when they use it. They are both easy to use and simple, without them being to complex.