

Fonts
Fonts are really important on all websites and if the user cannot read what is written then this will have a negative effect on the users. Using easy to read fonts, a good fonts size and using white space around the fonts can help to improve the users experience.
Apply these features

1. Easy to read font
Use Easy to read fonts such as open sans, comfrontaa and many more to improve the users experience.
2. Good font size
Use a good font size, dont have your font too small as this can sometimes cause a problem with the user. Make sure its right size and easy to read.
3. Colour
Use a easy to read colour, avoid using colours that will just make the text blend in with the background. Use colours that go with the design and make it easy for the user to read from.
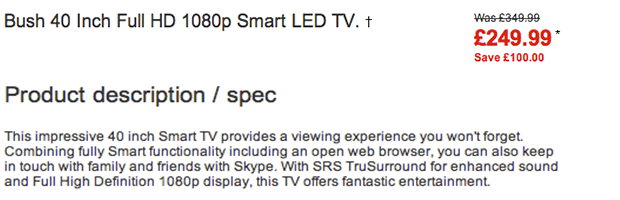
- Good example of fonts

Argos use a clear and easy to read font. This can be easily read by anyone and they use larger font for the price and different colour to make it more effective.