

Security?
As there has been a huge increase in online sales, security is hugely important for the user and the business. The website designer will have to take security into account especially on a e-commerce website, as personal data and information is shared from the user to the retailer. If the website cannot be trusted by users then they will avoid the website, as they dont want to run the risk of fraud and stolen identities. Showing the user that the website is fully secure and safe for them to use will provide the user with a good experience. In a survey it was found that 10 out 20 users still are worried about details fraud on a e-commerce website, to overcome this apply the features below.
Apply these features

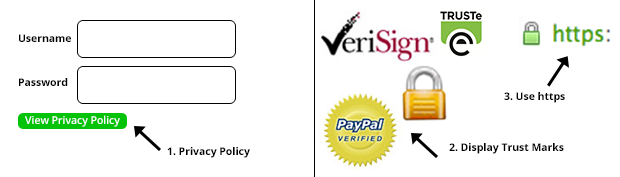
1. Show your privacy policy
Always show your privacy policy to the users of the website. The privacy policy should contains information about how the users data is handled and how its used. By showing this will make the user feel much more secure and safe, while using the website. All legal information should be shown.
2. Display Trust Marks
Show the user that your website is fully secure and safe to user. If the website fails to show that the website is secure to use then this will have a negative effect on the user and result in loss of sales.
3. Using https
HTTP Secure makes the information and data more secure. It is encrypted when sent, making sensitive data unreadable by others. SSL also known as secure socket layer is merged with HTTP to make it much more secure and more trustworthy for the users and for the business.
- Good example of Security

Amazon use https when buying from their website. They also show the privacy policy and are trusted by lots of users.